「あっぷこぉでねぇたぁ」?おらさ村では「るぅたぁ」だっちゃなあや
 ダンボー田中
ダンボー田中 UIViewControllerから画面遷移処理を切り離すための設計パターンに、AppCoordinatorとRouterというものがあります。
この二つは名前の違いこそあれど意味するところは同じで、「方言」だと考えています。
このトークではUIViewControllerから画面遷移処理を切り出す理由と方法、名前と役割の対応にまどわされない開発チームになるための、設計に対する姿勢について話します。
「あっぷこぉでねぇたぁ」?おらさ村では「るぅたぁ」だっちゃなあや
 ダンボー田中
ダンボー田中 UIViewControllerから画面遷移処理を切り離すための設計パターンに、AppCoordinatorとRouterというものがあります。
この二つは名前の違いこそあれど意味するところは同じで、「方言」だと考えています。
このトークではUIViewControllerから画面遷移処理を切り出す理由と方法、名前と役割の対応にまどわされない開発チームになるための、設計に対する姿勢について話します。
バーニラバニラバーニラ(DI!) バーニラバニラ(疎結合!)
 ダンボー田中
ダンボー田中 Dependency Injection(DI)はモジュール同士を疎結合にするテクニックで、設計やテストを考える際に非常に有効です。
このトークでは「DIがどういうものかわからない」という方のために、サンプルコードとともにわかりやすく解説します。
また、DIを使ってコードを書く際にはライブラリを用いる/用いない方法がありますが、その差異はどんなところにあるのか、僕がライブラリを用いない方法を推す理由についても解説します。
In-App Purchase再考 ーサーバサイドエンジニアの運用経験と他決済手段との比較を添えてー
 ohbarye
ohbarye Quipperが開発する学習サービス「スタディサプリ」ではIAP(アプリ内課金)による支払いが可能です。IAPは同サービスで高いシェアを持つ人気決済手段ですが、運用者の立場では他の決済手段と比べて不満がないわけではありません。このトークでは以下のトピックを通じてiOSアプリでの課金手段について再考します。
- サーバサイドエンジニアとしての決済運用経験(障害、サポート)
- 他の決済手段との比較(決済手数料、管理画面の使い勝手)
お前らはまだXcodeの本気を知らない
 akatsuki174
akatsuki174 XcodeはIDEと呼べない---悲しいかなそんな声も囁かれる我らがXcodeですが、本当にXcodeは「できない子」なのでしょうか?
できないことではなくできることに目を向けるべく、このトークでは以下のことを話します。
・意外と知られてなさそうな便利な機能、設定
・Xcode 10では新しく何ができるようになるのか
OSSを育てながらiOSアプリで「パンくずリスト」を実現した
 りくそうだ
りくそうだ 俗に「パンくずリスト」呼ばれる「階層構造での現在位置を上位階層も含めて示したリスト状のUI」をiOSアプリで実現しました。
OSSの選定を行ったところ、多少OSSの改善を行えばプロダクトの用件に適合しそうなことがわかり実装を始めました。
しかし、特定条件でのアニメーションが不自然だったり、特定条件で必ずクラッシュするバグが見つかるなど実際は結構なOSSの改善をしました。
実現までの道筋をストーリー仕立てでお話しします。
Codableでなりすましたラッパー型で意味を具体化する。RawRepresentableとともに。
 はるふ
はるふ 例えば「ファイルサイズ」はInt型に見えますが、
メガバイト表記とキロバイト表記は同じものでも、数字としては違うので、
Int, Double自体とは少し異なった性質があります。
そんなときにも便利な、
Codableを使ってエンコード時に値になりすまして表現する方法を、
その他の実用例も交えながらご紹介します。
Swift で初める Deep Learning
 Sae Nuruki
Sae Nuruki CoreMLや Swift for TensorFlow を交えて iOSエンジニアに Deep Learningの楽しさを伝えます!
Himotoki を Codable に移行したい.ただ,移行したかっただけなんだ
 watura
watura ずっと前に書かれた,Himotokiを使ったコード.複雑怪奇な秘伝のタレとして,拡張され,パッチワークされてきた,Zaim アプリを支えるAPI部分をCodable 対応するために行ったことを一部始終を話します.さて,今6月13日なのですが,まだ完了していません
それどころか,フルスクラッチで作り直したい!という欲望も顔を出しています.欲望に打ち勝ち,移行に無事成功した体験談になるはずで
MicroViewControllerで無限にスケールするiOS開発
 tarunon
tarunon MicroViewControllerという仕組みを導入したことで我々はメンバーの誰もが経験したことのない開発速度とスケーラビリティを手に入れました。
「10人規模で画面の開発が可能」「全てのVCとVMは500行未満」「手軽に値レベルで実現可能なMock」「50のVCで構成される一画面」
MicroViewControllerを取り入れた画面設計について、我々のベストプラクティスを紹介します。
Firebase/RemoteConfigを用いたちょっと変わった運用
 kosuke.takahashi
kosuke.takahashi Wowma!アプリではFirebaseのRemoteConfigを採用しています。使用用途は公式に載っているようなA/Bテストとは違い、お知らせやアップデートの通知という目的で使用しています。
そこで、「RemoteConfigを採用した背景」といったビジネスや運用の側面と「RemoteConfigを実装していく上でつまづいたこと。考えたこと」といった実装の側面の話をしていきます。
プロトコルでStoryboardともっと仲良くなる
 417.72KI
417.72KI Storyboardの扱いでしばしば挙げられる問題点の1つとして、文字列を扱う事によるtypoや変更への弱さが挙げられます。
ここではProtocol Oriented Programmingを用いて、そのデメリットをできる限り解消していきます。
プロトコルでStoryboardともっと仲良くなる
 417.72KI
417.72KI Storyboardの扱いでしばしば挙げられる問題点の1つとして、文字列を扱う事によるtypoや変更への弱さが挙げられます。
ここではProtocol Oriented Programmingを用いて、そのデメリットをできる限り解消していきます。
プロトコルでSegueと仲良くなる
 417.72KI
417.72KI Storyboardの扱いでしばしば挙げられる問題点の1つとして、文字列を扱う事によるtypoや変更への弱さが挙げられます。
ここではSegueに焦点を当てて、Protocol Oriented Programmingを用いて解消していきます。
Firebase/RemoteConfigを実際に運用している話
 kosuke.takahashi
kosuke.takahashi Wowma!アプリではFirebaseのRemoteConfigを採用しています。使用用途は公式に載っているようなA/Bテストとは違い、お知らせやアップデートの通知という目的で使用しています。
そこで、「RemoteConfigを採用した背景」といったビジネスや運用の側面と「RemoteConfigを実装していく上でつまづいたこと。考えたこと」といった実装の側面の話をしていきます。
Swiftのジェネリクスはどうやって動いているのかコンパイラのソースから探る
 omochimetaru
omochimetaru Swiftにはジェネリクスという言語機能があり、
利用時の型が不確定なコードを書くことできます。
Swiftには厳密な型システムや、余計なメタ情報を持たない値型などがあるのに、
どのようにしてジェネリクスを動作させているのでしょうか。
このトークではそれを実現する言語機能である
witness tableについて、
コンパイラのソースコードを追いながら解説します。
Swiftの型システムに入門する - lib/Semaの歩き方
 ukitaka
ukitaka Swiftの型システムを実装するSemaモジュールはswiftcの中でも1番巨大で複雑ですが、普段お世話になっているTypeCheckerの動きがわかるようになったらSwiftへの理解が一歩深まりそうですし、なにより型の話って楽しいですよね!!
このトークではSemaの実装をチョット読めるようになることを目標に、Swiftの型システムがもつ特徴を「型システム入門」や実際の実装を参考にしながら簡単に解説します。
今こそMetal!今さらOpenGL? MetalとOpenGLで学ぶ3Dプログラミング入門
 Takatsu Youichi
Takatsu Youichi 3Dプログラミングに興味があるけどすごく難しそう…
そう思う方は少なくないと思います。
しかし実は3D描画の仕組みはとても単純な処理の組み合わせです。
その仕組みさえ理解してしまえば最初に乗り越えるべき壁はとても低くなります。
本トークでは3Dプログラミングの基礎をMetalで解説します。
他のプラットフォームではOpenGLもまだまだ現役です。
Metalとの差異を踏まえつつ、まとめて学んでしまいましょう。
フラグメントシェーダーで遊ぼう
 Takatsu Youichi
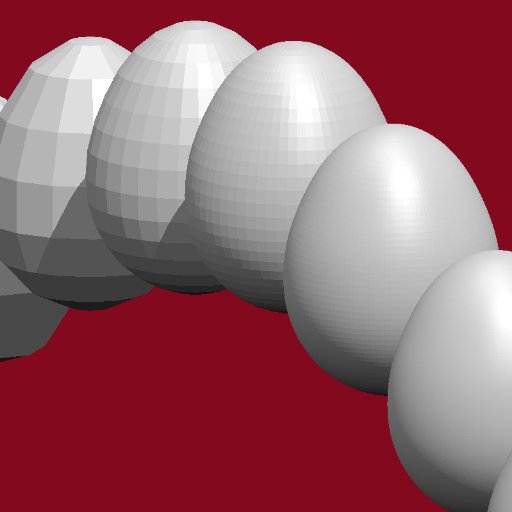
Takatsu Youichi Metalに限らず、昨今の3D描画APIは「フラグメントシェーダー」と呼ばれるプログラム可能な陰影処理の仕組みを備えています。
本来はポリゴンで作った形状に対して、その表面の陰影や質感を表現するために各ピクセルの色を決定する機能です。
しかし本来とは全く違う使い方をすることで実に驚くべき描画が可能となります。
フラグメントシェーダーの仕組みとテクニックを交えつつ、フラグメントシェーダーによる様々な表現を紹介します。
フラグメントシェーダーで遊ぼう
 Takatsu Youichi
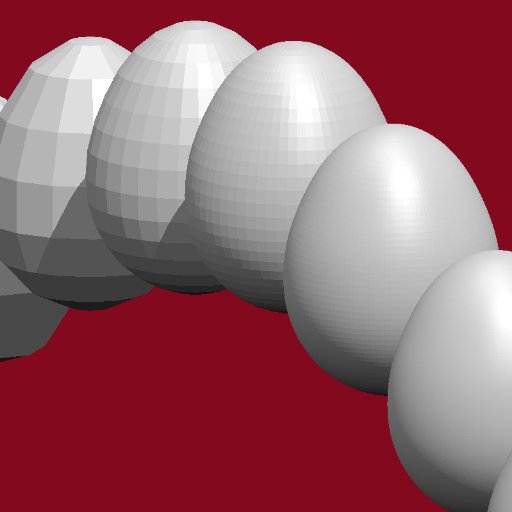
Takatsu Youichi Metalに限らず、昨今の3D描画APIは「フラグメントシェーダー」と呼ばれるプログラム可能な陰影処理の仕組みを備えています。
本来はポリゴンで作った形状に対して、その表面の陰影や質感を表現するために各ピクセルの色を決定する機能です。
しかし本来とは全く違う使い方をすることで実に驚くべき描画が可能となります。
フラグメントシェーダーの仕組みとテクニックを交えつつ、フラグメントシェーダーによる様々な表現を紹介します。

