SDKを作ってみよう
 satoshi0212
satoshi0212 社内で使うためSwiftでSDKを一から実装しました。
そこにはいくつもの関門と調査と発見がありました。
SDKを作るにはどうするのか、考慮すべき点とは、苦労した点とは、解決した課題は。
聞き終えたらSDKを作り出したくなるような、一つの物語を共有したいと思います。
- gRPCを使ったライブラリ構築
- 端末内データ保持
- 設計
- テスト
- インターフェイス
- ログ
- ポーリング
(仮)エンジニアに知っておいてほしい、デザイナーがアプリをデザインする時に考えていること
 murohashi
murohashi AWAという音楽アプリのデザインを行う時に、デザイナーがどんなことを考えて、どんなアウトプットにしているのかを事例を含めて具体的に話そうと思います。
ARKit Maniacs
 satoshi0212
satoshi0212 【概要】
私はこの半年、社内のエンジニアグループを率いてARの事例を集め研究してきました。
既に"飛び道具"としてのAR利用の段階は過ぎ、遠隔指示や教育などで実用例も報告されています。
ARKit2により空間共有や永続化など、より進化した使い方が現実になりました。
多数の事例とプロトタイプ実装から得た知見とTipsを共有し、デモを交えてSwiftでのARKit使用の実例を見ていきたいと思います。
Master of Sourcery
 久保出雅俊
久保出雅俊 SourceryはテンプレートからSwiftのコードを生成するライブラリです。
Wantedly Visitでは、Sourceryを使ってコード生成を行うことで、ボイラープレートを減らし生産性を大きく向上させることに繋がりました。
このトークではWantedly Visitのアプリで導入した経緯と実装例、Sourceryの基本と応用についてご紹介します。
@cosmeアプリにおけるTextureの活用
 aboy
aboy @cosmeアプリではAutolayoutやUIStackViewをゴリゴリ使って画面を作成しています。そんな@cosmeアプリに部分的にTextureを導入し、画面のパフォーマンスを改善しましたので、その知見を共有します。
公式iOSアプリをトレスして分かったこと
 noppe
noppe 公式のiOSのデザインやアニメーションをトレスして実装して見て分かったアニメーション速度の癖やUIについて解説します。
ジェネリクスを使ったプロフィール画面の構築
 久保出雅俊
久保出雅俊 Wantedly Visitのプロフィール画面には多くの項目があり、それぞれに編集画面があります。
Wantedly Visitではプロフィールの項目1つ1つに編集画面を実装するのではなく、ジェネリクスを使って汎用的に構築することで実装コストを下げることができました。
このトークでは、Wantedly Visitのプロフィール画面におけるジェネリクスの利用例をご紹介します。
@cosmeアプリにおけるTextureの活用
 aboy
aboy @cosmeアプリではAutolayoutやUIStackViewをゴリゴリ使って画面を作成しています。そんな@cosmeアプリに部分的にTextureを導入し、画面のパフォーマンスを改善しましたので、その知見を共有します。
iOSライブラリのリポジトリに.xctemplateを添えて
 Atsuya Sato
Atsuya Sato 自作のライブラリを使ってもらうにあたって、Xcode file templateを用意することは開発者の利便性向上を図るのに有効な手段です。
このトークでは、Xcode file templateの使い方、及びXcode file templateを管理するために作成したCLIツールの話をします。
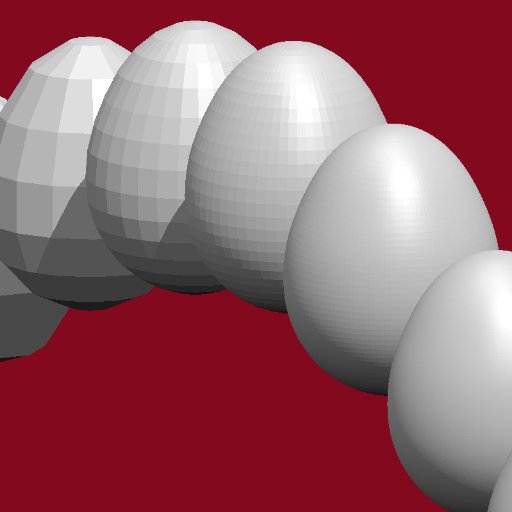
作ってわかるレンダリングパイプライン CPUで3D描画
 Takatsu Youichi
Takatsu Youichi ある人は言いました。「基本は理解・分解・再構築だ」と。
あなたは玩具や機械の仕組みを知るために分解してみたことはありませんか?
一見不思議で魔法のように見える仕組みも、基本要素に分解すれば理解しやすくなります。
そして理解したかどうか確認する最も良い手段は自分で作ってみることです。
ここでは普段Metalなどの3D描画APIがGPUで行っている処理をあえてCPUで実装し、期待通りに描画されるのかを検証してみます。
TextKitから表現が広がる
 paper_and_paper
paper_and_paper TextKitはiOS7から導入されたテキスト用のレンダリングエンジンです。これのおかげによって、低レベルのAPIを格闘することなく、開発でも難しいテキストでも比較的容易にレイアウトを描画できるようになっています。本トークでは、実際にデザイナーとあった話をもとに、文字列デザインをフォーカスして行きます。
個人アプリがApp StoreのTodayタブに掲載されてどうなったか
 Kazuya Ueoka
Kazuya Ueoka ある日# TypeというアプリがMarkdownファイル編集アプリ特集の一部として掲載されました。それによって発生した変化などをお話出来ればと思います。
Working in a multi-cultural environment with a global app
 Kimi
Kimi There are many difficulties and fun when providing on code base of iOS app to serve for many countries with different features, and communicating with colleagues in different locales...
iPhoneは一眼レフの夢を見るか
 noppe
noppe オートフォーカスや手振れ補正、ホワイトバランス、後からフォーカスを合わせるなど一眼レフや高機能カメラにありがちな機能をiOSアプリで真似して実装してみます。
アイドルが教えてくれた、勉強会を開く上で大切な想い。
 熊谷友宏
熊谷友宏 プログラミングの楽しさを伝えたい。今日までのこの4年間、そんな思いでローカルな勉強会を開催してきました。勉強会は回を重ね、その景色は技術系同人誌の世界、そしてアイドルの世界へとまっすぐ繋がっていて。そうして巡り逢わせたアイドルの姿は、これまで勉強会を開いてきた記憶とぴったり重なって。そんな彼女たちが教えてくれた、勉強会を開く上で大切な想い、少しばかり紹介したいと思います。
あえてWebエンジニア以外の人に聞いてほしいWebRTCの話
 仲裕介@SkyWay
仲裕介@SkyWay WebRTCはWebの領域にとどまらず、リアルタイムコミュニケーションの標準技術として、サーバサイド、VR、IoTなど、新しいシーンで活用されるようになってきています。本セッションでは技術的な観点から、WebRTCをそれら新しいシーンに適用するにあたっての課題や、それを解決するための手法について話をします。
iOSエンジニアのためのリアクティブプログラミング再入門
 七島偉之
七島偉之 iOS界隈にもリアクティブプログラミングが浸透して来てはや数年。多くの人がRxSwiftなどを当たり前のように使っている時代になりました。ですが、まだまだ「なんとなく書いているけど本当のところあまりよくわかっていない」というな声をよく聞くことも事実です。本セッションではリアクティブプログラミングについて1から確認していき、自信を持ってリアクティブプログラミングを使える状態を目指します。
標準アプリから学ぶ、HIGが教えてくれないiOSデザインのこと
 Ryo Usami
Ryo Usami Apple Human Interface Guideline (HIG) では、iOS App をデザインする上での考え方を学ぶことができます。それ以外にも Apple がデザインをした標準アプリから知れることが数多くあります。このトークでは、Large Title や 新しいモーダルビューなど HIG を読むだけでは分からない具体的な UI の考え方についてご紹介します。
設計パターン、どれがいいんだべ?
設計パターンを明確にすることには多くのメリットがありますが、プロダクトに対してどの設計パターンが最適なのかを決定付ける絶対的な条件はありません。それ故に、経験の浅い初学者からすると、どの設計パターンを利用してよいのか迷うことが常だと思います。
そこで、私がプロダクトの再設計時に整理した、設計パターンに迷ったらこういう点を見直してみようという意見を、個人的な独断と偏見でお伝えします。


 丹野良介
丹野良介