5分で話し切る Roomplan
 おだやか
おだやか iOS16(iPadOS)以降に提供させれているSwiftAPIであるRoomPlanはすごい速度でお部屋をスキャンしてミニチュアハウスを作れます。
普段地図や位置情報で楽しく遊んでいる私が、どのように自身の活動にiOSのアプリ作成を取り入れ、RoomPlanにより作成したデータを利用しているかを5分で話し切ります。
モバイルアプリケーションを専業とされている方のみならず、測量や建築、環境デザインに携わっている方など周辺領域に広く届くように、アプリケーション構築が気軽に行えることをお伝えすることもテーマの一つです。
旅行先でもスキャンがしたくてたまらないようなモバイルスキャン星人を増殖させます。
プロジェクト固有のLintやFormatをどう実現するか
 taikikomaba
taikikomaba 一般的なユースケースであればSwiftLintやSwiftFormatなどにコントリビュートするのが良いと思われるが、プロジェクト固有のルールやガイドラインとしてこうしたい、こう揃えておきたいというケースもあるはずです。このトークではそんな時に固有のLinterやFormatterをどう実現するのが良いかを追っていきます。
結局RoomPlanって何ができるのさ?今更始める間取り図作成
 おだやか
おだやか iPhone / iPad Proに搭載されているLiDARセンサを利用したリアルタイムスキャンにより、お家の間取り図を簡単に作成できるRoomPlanはもう触ってみましたか?
LiDARを利用した3Dスキャンは、すでに様々なデベロッパーよりApp Storeで提供されていますが、
WWDC2022においてAppleが提案した新しいSwiftAPIであるRoomPlanは、膨大な情報量を保持するスキャン結果から、非常にシンプルに壁、床、そして家具を再構築できます。
このセッションでは
- RoomPlan APIことはじめ
- RoomPlan の簡単な仕組み
- RoomPlan で作成した3Dオブジェクトの活用
を中心にiOSを彩るAR環境の一端をお話していきます。
類似の3Dオブジェクトの構築技術であるフォトグラメトリを利用したObject Captureとの比較や、LiDARセンサより得られるデータの取得、開発の中で困った点や、Reality ConverterやReality Composerとの連携について共有していきます。
ScreenTime APIのDeviceActivityReportを使って自分だけのスマホ利用レポートを作ってみよう
 下森 周平
下森 周平 Screen Time APIで利用できる機能の一つに、アプリの利用時間を可視化できるDeviceActivityReport機能があります。iOSの設定画面では棒グラフでのレポートを閲覧できますが、DeviceActivityReport機能を使えば、自身のアプリに任意のSwiftUIベースのレポートを組み込むことが可能です。
このLTでは、DeviceActivityReportを組み込んだアプリを気軽に作れるように、以下の内容をカバーします。
-
DeviceActivityReportで取得可能なデータ一覧
どのようなデータが取得可能かを具体的に説明します。 -
DeviceActivityReport有効化に必要な手順
初心者でも分かりやすいように、具体的なステップを順を追って説明します。 -
DeviceActivityReportの実装時に培った知見
実装過程で得た知見や注意点について具体例を交えて紹介します。
これらの内容を通じて、参加者が自分のアプリにDeviceActivityReportを簡単に組み込めるようになることを目指します。
【MetalKit】マンデルブロ集合を描きたい!シェーダーを書きたい!
 tomoq
tomoq 友人と 2 人で参加したハッカソン.
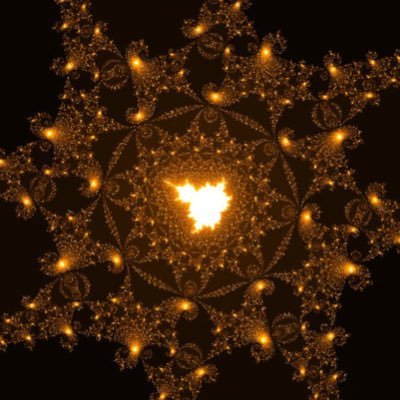
私たちは推しのフラクタル図形であるマンデルブロ集合を描画するアプリの制作を決意する.
ただマンデルブロ集合を描画するため,先人たちの築いてきたUIライブラリを無視して 1 枚の長方形を設置する.
このLTではほぼ初めてであったiOSアプリの開発の体験をもとに,MetalKitによるシェーダーの利用とマンデルブロ集合についての紹介をします.
※マンデルブロ集合:数学的に定義される複素数の集合であり,複素平面上では自分自身のミニチュアがそっくりそのまま自分の中に入っているような特徴を持つフラクタル図形の一種である.描画には膨大な計算量を要するが,シェーダーをはじめとした並列計算によってより効率的に描画することができる.
UWBで遊びたいがために12年ぶりにiOSアプリを作り始めた話
 Ryo Sasaki
Ryo Sasaki 普段はIoTエンジニアをやっています。最近はUWBで遊んでいます。UWBのモジュール同士で通信させてもつまらないです。やっぱりスマホでUWBを捕まえて遊びたい! でもAndroid勢はUWB搭載してるやつがほとんどいない。そうだ、久しぶりにiPhone用のアプリを作ろう! 大丈夫!だって12年前まではObjective-CでiOSアプリ何個も作ったことあるもん! ・・・はい、大変でした。そんな話です。
SwiftUI+SPMマルチモジュールを採用したプロジェクトの疎結合な画面遷移を考える
 da-hama
da-hama みなさん、「SwiftUIを用いたプロジェクトのビルド時間を短縮したい」と考えたことはありませんか?
iOSDC2021以降、SPMマルチモジュール構成をプロジェクトへ採用するサービスが多く見られます。
マルチモジュール構成では、小さくモジュール分割を行い依存を疎結合に保つことでビルド時間の短縮が期待できますが 画面遷移時にFeatureモジュール同士で呼び出しを行い、依存関係が密結合になっている場合、ビルド時間の短縮が効果的ではありません。
本LTでは、Protocolに各画面の生成処理を記述し、画面遷移先を抽象化してDIする手法を紹介します。
これによって、SPMマルチモジュールにおいて、疎結合な画面遷移が可能となり、効果的にビルド時間の短縮が可能となります。
また、複数のDI手法や画面遷移実装を比較し各手法のメリットデメリットを紹介していきます。
以下の順番に従い、各実装の問題点と解決策を交えながら説明します
- SPMマルチモジュールの導入
- NavigationStack を用いた MainApp での"単純な"画面遷移
- RouterProctocol を定義し画面生成処理を抽象化
- DIを用いた疎結合な画面遷移を可能に
- @Environment を用いた一般的なDI
- swift-dependencies を用いたリッチなDI
あ〜誰か、よくあるグラフ機能の実装方法「10選」を5分で教えてくれないかな〜?
 yamaken
yamaken 「急にグラフを実装することになったけど、Swift Chartsを使えばSwiftUIでグラフを実装できるってのは聞いたことあるなぁ〜」「iPhoneの標準アプリでこんなグラフの機能があるからできると思ってたけど、触ってみたらAPI多すぎるし、ドキュメント見ても実例とかほぼ無いしよく分かんないな〜」「他の開発も並行しているから1個1個検証してる時間なんてないし…」「あ〜〜〜!どこかに、グラフでよくある機能の実装方法を、時間がないから5分で…しかも一気に知りたいから『10選』も教えてくれる…そんなLTがないかな〜〜〜!」
…と思ってるそこのあなた!!!
このLTではSwift Chartsを使って、よくあるグラフ機能の実装方法10選を5分で共有します!
グラフの見た目や軸のカスタマイズ、注釈の表示、タップやスクロールを可能にしたり、アニメーションをさせたりなどよくある機能の実装方法について話します。
Swift Chartsでこんなグラフを描画したいと思ってもドキュメントは文字だらけで実際どう実装するかは中々探せません。自分はドキュメントのほとんどを読んでまとめ記事を書いた程です。
https://qiita.com/yamakentoc/items/55a7d7264691b2caf592
このLTを通じて、あなたのアプリにすぐにグラフと便利な機能を追加してみませんか?
Int型が準拠しているプロトコルを徹底調査!5分で厳選プロトコル紹介
 Yoji Ohara
Yoji Ohara SwiftのInt型は、数値計算からコレクションのインデックスとしての利用まで、幅広い用途で使用されています。しかし、Int型がどのプロトコルに準拠しているのか、具体的にはどのような機能を提供しているのかを深く理解している開発者は意外に少ないかもしれません。そこで、私がApple Developer Documentationを調査し、Int型が準拠しているすべてのプロトコルをリストアップしました。
しかし、これらすべてを時間内に紹介するのは難しいため、特に興味深いプロトコルを厳選してご紹介いたします。例えば、数値操作に関連するプロトコルや、CustomStringConvertibleプロトコルといった意外な用途に対応しているプロトコルについて解説します。
iOSエンジニアが知っておくべきvisionOS向けUI開発のポイント5つ
 そえじま
そえじま Apple Vision ProおよびvisionOSが登場して早一年が経ちました。
毎日SwiftUIを触っているであろうiOSエンジニアの皆さんにとって、visionOS向けのUI開発で陥りがちなポイントを紹介します。
visionOSは皆さんが慣れ親しんだSwiftUIフレームワークを使用してUI開発が可能であり、基本的にはiOSやiPad OSアプリケーションの開発と大きな違いはありません。
しかし、visionOS向けに新しく追加されたUIコンポーネントであるOrnamentや、普段使わないWindowsやVolumesの概念などはまだ知らない方も多いでしょう。
そこで本セッションでは、visionOS向けのアプリケーションを開発する際に気を付けるべきポイントを以下のトピックに分けて詳しく紹介します。
・ Window向けUI構築で意識する点
Windowの特性と、それに応じたUIの配置やデザインのポイントを解説します。
・ Ornamentについて
Ornamentコンポーネントの使い方や、利用シーンについて具体例を交えて紹介します。
・ visionOSでは必須のHoverEffectについて
HoverEffectの重要性と、適切な使用方法について実例を交えながら説明します。
新規アプリのCI/CD環境をXcode Cloudだけで構築する
 Osaka Miseri
Osaka Miseri Xcode Cloud活用していますか?
リリースから2年弱が経ち、Xcode Cloudを利用しているプロダクトも増えてきたと思います。Xcode CloudはAppleが提供するCI/CDツールで、特にiOSアプリの開発において強力なサポートを提供します。
今年1月にリリースされた「恋するAI」アプリでは開発から運用までXcode Cloudのみの環境で開発を行なってきました。
他のツールと比べて若干の癖のあるXcode Cloudですが、SPMやTestFlight Internal Testingを活用することで従来よりも低価格・低コストで新規アプリの開発を進めることができました。
このセッションではXcode Cloudのみの環境で開発するにあたって利用したワークフローや既存ツールとの差異などを中心に以下の内容をお話しします。
- Xcode Cloudをより活用するための設計やワークフロー
- Xcode Cloudを活用してアプリのデバッグ環境を効率化する
- GitHubActionsやBitrise等他のツールと比較してのメリット・デメリット
既存アプリにおける Swift Concurrency への漸進的な移行戦略
 栗山 徹
栗山 徹 Swift Concurrency が初めて発表されてから約3年が経過しました。特に非同期処理の実装においては Swift Concurrency を選択することが一般的になってきました。
Swift Concurrency 登場以前から開発されているアプリの場合、非同期処理や UI 更新のためのデータバインディング目的で RxSwift を使うケースが多く、歴史の長いコードベースほど RxSwift への依存が大きくなっています。このため、機能開発と並行して徐々に Swift Concurrency へ置き換えていく、といったケースも多いのではないでしょうか。
本トークでは、既存の RxSwift で実装された箇所との共存を図りながら Swift Concurrency へ置き換えていく過程で気をつけるべき点や苦労した点について私の経験を交えてご紹介します。来るべき Swift 6 に備えて今からできる対応についてもご紹介します。
本トークでご紹介する主な内容は次のとおりです。
- RxSwift で実装された処理と Swift Concurrency で実装された処理との繋ぎこみ
- テストコードの修正で遭遇した問題
- 漸進的な移行を実現するために Protocol を活用する
- Sendable チェックとの戦い
Vision Framework の歴史と現在、そして未来
 杉本至
杉本至 AppleのVision Frameworkは、機械学習とコンピュータビジョンの強力なツールです。このプロポーザルでは、今ではなくてはならない存在となり、日々お世話になっているVison Freameworkの進化の軌跡をたどり、現在の機能と利用事例を探り、将来の可能性について考察します。
2017年にWWDCで初めて発表されたVision Frameworkは、iOSデバイス上での画像認識と分析を簡単にすることを目的としています。このフレームワークは、顔検出、テキスト検出、オブジェクト追跡など、多岐にわたる機能を提供し、アプリ開発者がユーザー体験を向上させるための新しい道を開きました。
Vision Frameworkは、リアルタイムでの画像処理を可能とし、Core MLとの統合により、カスタム機械学習モデルを活用して、より高度な画像分析を実現しています。
このプロポーザルでは、その歴史を振り返り、現在の実用性を評価し、さらにWWDC2024で発表されるであろう新技術についても触れ、フレームワークを最大限に活用するための具体的な方法を紹介します。
とにかく型安全なHTTP
 uhooi
uhooi 2023年9月、swift-https-typesというパッケージの1.0.0がAppleからリリースされました。
このパッケージはHTTPを型安全に扱えるライブラリであり、HTTPクライアントとサーバーの両方を対象に設計されています。
めちゃくちゃ便利なのですが、まだ使っている人が少ないように感じます。
何のライブラリも使わず、標準の URLSession のみでHTTPクライアントを実装している方にぜひ使ってほしいです。
本LTでは、軽快な音楽と共にswift-https-typesがいかに型安全かテンポよく紹介します。
Don't worry, This is type... (safe!)
バリデーション付きフォームの大量生産から学ぶ「ちょうどいい設計」
 hirano masaki
hirano masaki 皆さんはバリデーション付き入力フォームを50個実装しないといけなくなった場合どのようにコードを設計しますか?
これに限らず広範囲のコードの設計を行う際
- 人によって実装にばらつきがない
- テストが書きやすい
- 読みやすい
といったことを目標にすると思います。
しかし最初から理想の形を目指すのは至難の業です。
理想を追い求めすぎて過剰設計になったり、流行りのアーキテクチャを試したもののうまくマッチしなかったり…
このトークでは実際にあった大量のバリデーション付きフォーム画面を題材にスケールする設計の考え方を紹介します。
まずは「良いコードを書こう」と考えず愚直に動くコードを実装します。
そこから気になる部分を見つけて改善するステップを繰り返していきます。
改善の際にはコードの良し悪しだけでなくチームの状況やプロジェクトの要件も加味していきます。
各ステップごとにコードの Before / After を提示するので「何をしたことでどんな効果があったか」がわかります。
コードが洗礼されていく過程を一緒に体験できるので設計を行う考え方を学べます。
コードの量は多めですがライブラリは使いませんので初学者の方でも楽しめる内容です。
Swift の新機能の PropertyWrapper や ResultBuilder をフルに使うので Swift のおさらいにもなります。
ユーザーエンゲージメントを向上させるApp Intents活用術
 たなたつ
たなたつ みなさんは日常的にショートカットアプリを活用していますか?
私は楽をするためにショートカットを駆使して、さまざまな自動化を行っています。
ショートカットアプリにあなたのアプリを連携させるためには、App Intentsを利用する必要があります。
App Intentsを活用することで、ショートカットアプリだけでなく、SpotlightやSiriからの提案などの場所にも、あなたのアプリが表示されるようになり、アプリの起動導線が増加します。
さらに、Interactive Widgetsやアクションボタン等からアプリの機能が呼び出せることで、未対応の他のアプリと差別化でき、ユーザーにとって欠かせないアプリになるかもしれません。
このトークでは、App Intentsを最大限に活用してアプリのエンゲージメントを向上させるための具体的な知識や方法を紹介します。
・App Intentsの概要解説
・SpotlightやSiriなどのOSの機能との連携について
・Interactive WidgetsなどのApp Intentsの活用方法
また、このような機能の実装をスムーズに行うために、日頃の実装で気をつけるべきことなどについてもお話しします。
みなさんのアプリの可能性を広げ、ユーザーに愛されるアプリ作りの一助になればと思います。
Wallet API, Verifier APIで実現するIDカード on iPhoneの世界
 下森 周平
下森 周平 近年、デジタル空間における個人認証の需要が増す中、iOSではiOS 15.4からWalletアプリへ運転免許証や州IDの搭載ができるようになりました。
更には、iOS 16からWallet APIを通じた個人情報の共有、そしてiOS 17からはVerifier APIを用いた対面での個人情報の共有が可能となりました。
これらの機能はまだ米国でしか使えませんが、マイナンバーカード機能がiPhoneに搭載されることが発表されるなど、日本でもIDカードのデジタル化に対する期待が高まっています。
そこで、このセッションでは上記のデジタルIDに関連する機能が日本でも利用可能になった場合に備えて以下の内容を話します。
- デジタルIDを支える国際標準 ISO18013-5の概要
- Wallet API, Verifier APIで可能になるユースケースの紹介
- Wallet API, Verifier APIの具体的な実装例
- ISO 18013-5に準拠した対面での個人情報共有機能を実装する際に得られた知見の共有
このセッションを通じて、日本におけるデジタルID時代を一緒に妄想し、将来に備えましょう!
Swift でのマイコン開発、Arduino あれば今すぐできる!
 Megabits
Megabits Swift でできることは最近どんどん増えています。その中に Swift でマイコンを開発するツールもあります。
特に有名なのは Mad Machine が作った開発ボード、SwiftIO です。しかし、SwiftIO だと、専用の開発ボードが必要で、始めるには、ハードルがかなり高いです。
実は専用のハードウェアがいらない、今すぐ始めるものがあります!それは Swift for Arduino です!Arduino があれば、Swift でマイコン開発できます!
みなさんも Swift でマイコン開発始めよう!
3次元回転とクォータニオン:iOSのAccelerateフレームワークでの実践
 宇佐見公輔
宇佐見公輔 コンピューター上で3次元のオブジェクトを回転させるとき、3次元回転操作のコンパクトな表現としてクォータニオンがよく使われます。
クォータニオン(四元数)は19世紀に生まれた概念です。数学者ハミルトンが、3次元回転を表現するために複素数を拡張してクォータニオンを考案しました。数学では3次元回転の表現としてベクトルや行列がよく使われるため、クォータニオンはさほど注目されてきませんでした。しかし、コンピューターの3次元グラフィックスの発展により再評価されるようになりました。クォータニオンを使うと、行列よりもメモリ効率が良く計算も高速になるためです。
iOSのAccelerateフレームワークには、クォータニオンを扱えるsimdモジュールがあります。simdを活用すると、iOSアプリで3次元オブジェクトの計算がしやすくなります。また、クォータニオンは回転の軌跡を補間する際にも有用です。これによって、滑らかな回転アニメーションが実現できます。
このトークでは、まずクォータニオンを基本から解説して、simdモジュールを使ったクォータニオンの使い方を述べます。そして、3次元オブジェクトを回転させ、SceneKitで実際に描画するコードを紹介します。3次元グラフィックスの基礎を知りたいiOSアプリ開発者におすすめのトークです。
Apple Vision Pro 開発入門
 anrem
anrem Apple Vision Proの登場は、空間コンピューティングという新たなパラダイムを私たちにもたらしました。3Dインターフェース、視線・ジェスチャー操作、そして圧倒的な没入感。これらの要素は、アプリ開発にどのような変革をもたらすのでしょうか?本トークでは、Apple Vision Pro開発の基礎から、visionOSの主要機能、そして空間コンピューティング時代のUI/UXデザインまでを網羅的に解説します。
対象者
Apple Vision Pro開発に興味があるエンジニア、デザイナー
空間コンピューティング、3Dインターフェースに興味がある方
SwiftUIを用いたアプリ開発経験のある方
新しいテクノロジーに挑戦したい方

