ゼロから理解するDependency Injection
 岩名勇輝
岩名勇輝 Dependency Injection(DI)とは、オブジェクトに必要な依存関係を外から注入する設計パターンです。オブジェクト間の依存を疎に保つことで、コードを再利用しやすくなり、テストを書きやすくなります。
さらに、依存関係を管理するコンテナクラスのDI Containerを用いることで、シングルトンのようなアンチパターンを用いることなくオブジェクトのライフタイムを管理することができます。
本トークでは、DIの存在しないプロジェクトへ段階的にDIを導入していきながら、DIによってどのような具体的な課題が解決されていくのかについて体系的にお話しします。発展的な内容として、マルチモジュールのプロジェクトにおける依存関係解決の戦略や、Property Wrapper, MacrosといったSwiftの言語機能を活用したボイラープレートの削減についてお話しします。
CloudKitでiOSアプリ開発をパワーアップ!クラウドの力で新たな次元へ
 Ryo Tsuzukihashi
Ryo Tsuzukihashi CloudKit使ってますか?
CloudKitはAppleが提供するクラウドサービスで iOS、macOS、watchOS、tvOSなどのAppleのエコシステム内で利用できます。
CloudKitを使用することで、データの保存、同期、共有、認証などの機能を簡単に実装することができます。
このトークでは、比較的わかりやすい言葉でCloudKitの活用方法を解説し、参加者が実際に使える知識やスキルを身につけることを目指します。
ぜひご参加いただき、クラウドの力を借りて驚くようなiOSアプリを開発しましょう!
アジェンダ(仮)
- CloudKitの基礎
- CloudKitを取り入れた設計
- CloudKit Consoleでデータを見る
- メリット・デメリット
- etc...
AI時代に生きるiOSエンジニアの歩き方
ChatGPTを筆頭にAIが猛威を振るっています。特に、3月にリリースされたGPT-4は強力で、分野によっては人間以上のパフォーマンスを発揮します。試しにGPT-4にある程度の複雑さと独自性を持ったiOSアプリを作らせてみたところ、なんと1時間で基本部分が完成しました。
しかし、現時点ではエンジニアが置き換えられるほどの直接的な脅威ではありません。むしろ短期的には、コードを書ける人はAIによってその力をブーストされ、書けない人との格差はより大きくなるでしょう。そして、普段からAIを活用しアンテナを張っておくことは、将来さらに大きな波がやってきたときに、素早く環境に適応して淘汰から逃れる助けとなるでしょう。
本トークでは、ChatGPT・GPT・GitHub Copilot・LLMなどについて解説し、今AIは何がどこまででき、どのように活用できるのか、具体例を挙げて示します。
ライブラリやフレームワークに頼らない DI と Mock の流儀
 Kuniwak
Kuniwak みなさんはテストをする際に DI や Mock を使いますか?それにはライブラリやフレームワークを使いますか?
実は私は DI も Mock も使いますがそれにライブラリとフレームワークはあえて使いません。ライブラリやフレームワークを使わないことでコードの声により敏感になれるからです。
この発表では DI や Mock の基本からライブラリ・フレームワークを使うメリットとデメリットを説明し、ライブラリ・フレームワークに頼らない開発方法を紹介します。あなたもコードの声に耳を傾けてみませんか?
構文木とは何か 〜来るべき Swift Macro に備えて〜
 Kuniwak
Kuniwak 来るべき Swift Macro に備えて Swift の構文木について学びましょう。この発表の前半では Swift Macro を定義する際に理解が必要な「構文木」とは何かを初心者向けに説明します。後半では構文木の活用方法として、マクロの定義や、静的解析・フォーマッター・コード生成のやり方を説明します。ぜひこの機会に構文木を学び、Swift Macro に備えつつ引き出しを増やしましょう。
わたしたちのアーキテクチャ選択とこれから
 ohzono
ohzono 9年前から開発している弊社のiOSアプリは大規模なリファクタリングの経験なく、今まで開発してきました。現代のビジネス環境では、高品質でメンテナンス性の高いアプリケーションの開発と維持が求められています。そのようなニーズを満たすために、わたしたちのチームはVIPERアーキテクチャを今年から採用しました。このセッションでは、どのようにアーキテクチャを選び、どのような実践をしているかを紹介します。
この発表は三部構成となっています。
第一部:なぜVIPERを選択したのか?
第二部:VIPERアーキテクチャの実践
第三部:実践で得られた学び
この発表が皆様のチームが未来の開発チャレンジに向けて最適なアーキテクチャを選択し実践するための一助となれば幸いです。
SwiftUIのデザイン変更をXcode PreviewとCIで自動検知する方法
 らぷらぷ
らぷらぷ Xcode Previewの登場により、SwiftUIで作成したUIパーツをXcode上でプレビューすることが簡単になりました。UIパーツに渡すデータパターンを複数用意すればUIパーツの実装に問題がないか視覚的にかつ網羅的にチェックしやすくなりました。
Xcode Previewの力はそれだけに留まりません。UIパーツを画像ファイルとして出力することでプログラムの入力情報として扱うことができます。これによってUIパーツのデザインが変更されたことを目で確認することもできますし、CIを使ってデザイン変更に関する不具合を検知するための自動化に繋げられます。
本セッションではSwiftUIベースのサンプルアプリを使ってCIによるデザイン変更の検知がどのように実現されるかをお見せします。
ZOZOでのGitHub Copilot活用事例大公開!
 Ryosuke Horie
Ryosuke Horie ZOZOでは、GitHub Copilotを全社へ導入しました。iOSやAndroidからSREまで様々な領域のエンジニアがGitHub Copilotを使用して開発しています。本セッションでは、GitHub CopilotのZOZOでの活用事例を時間の限り紹介します!
例えばiOSアプリ開発では、UIKitなどのフレームワークの使用方法の提示、新規画面作成時に必要なコードの提案、API設計書からSwiftのコードへの書き起こし、既存のコードのリファクタリングなどのタスクでCopilotがどのように効果を発揮しているかを紹介していきます。
加えて、GitHub Copilotを活用していくためのtipsを紹介することで、開発作業をより効果的で効率的なものにする一助となればと思います。
- GitHub Copilotの概要
- 導入背景と導入のプロセス
- ZOZOでの活用事例の紹介
配信アプリのためのリアルタイムプッシュ通知ぼかしの夢 〜低負荷で高速なプライバシー保護を目指して〜
 Naruki Chigira
Naruki Chigira 配信アプリは ReplayKit を介して、画面上の映像を動画のフレームとして受け取ります。動画のフレームには画面に映っているものがすべて含まれているので、プッシュ通知などの内容も見えてしまいます。
映像を調べてプッシュ通知を検出し、該当領域を加工してから配信サーバーに送れば、ユーザーのプライバシー保護に繋げることができます。しかし、リアルタイムの検出と加工をする必要があり、リソースや処理時間の厳しい制約があります。
このトークでは、通知ぼかし機能の説明、数々のハードルを乗り越えて検出と加工処理の合計を約 "2ミリ秒" に収めるまでの工夫について、詳しく解説します。
・ライブ配信と通知ぼかし機能
・動画のフレームの形式 YCbCr420
・Accelerate で処理を高速化する
・メモリの確保の頻度や量を削減する
・プッシュ通知を検出する
・プッシュ通知を発行元が自社アプリか判定する
Swift Packageを使った巨大な依存グラフのキャッシュ戦略
 giginet
giginet Swift Packageは、依存配布の最適な手法です。
しかし、Xcodeのパッケージ管理では、キャッシュが揮発しやすく、膨大な依存関係を持つプロジェクトではビルド速度の維持が難しいです。
パッケージの利便性と、速度を両立する手法はないでしょうか
そこで、新しいビルドツールScipio (https://github.com/giginet/Scipio)を使って、パッケージを効率的にキャッシュする手法と、実際に大規模プロジェクトに導入するケーススタディをお伝えします。
このトークでは、以下についてお話しします
- SwiftPMを利用したXCFrameworkの構築手法
- リソースバンドルなど、標準機能のサポート
- Library Evolutionについて、現在の制限と回避策
- リモートキャッシュシステムの構築
SwiftPMの深い部分に触れてみましょう!
SwiftUI アプリ開発の実装や設計の悩みを The Composable Architecture (TCA) で解決しよう
 アイカワ
アイカワ SwiftUIを利用したアプリが増えている中、開発中に以下のように思ったことがある方は多いのではないでしょうか?
- 状態管理や画面遷移のベストプラクティスがわからない
- Observable(Object)が肥大化しないように分割することが難しい
- Swift Concurrencyをアプリで使うことが難しい
- テスタブルにするために増え続けているprotocolに身に覚えがある
- 設計はテスタブルにできたがテストを書くことが億劫
TCAは状態管理のためのツールと捉えられがちですが、TCAを正しく理解して利用すれば、SwiftUIを使った開発にありがちだと思われる上記のような課題を意識することなく、機能開発に集中できます。
本トークでは、課題ごとにTCAを一つの解決策として紹介することで、明日からTCAの導入を検討できる状態になることを目指します。
メルカリ10年間のiOS開発の歩み
 motokiee
motokiee フリマ・スマホ決済事業を提供するメルカリは、サービスローンチから今年で10周年を迎えることができました。
この10年間、Objective-C での開発から始まり、Swift での Re-architecture、 SwiftUI での作り直しと、数年に一度、そのタイミングでのメルカリにとってベストであろう技術選定を行い、刷新を行ってきました。UI/UXにおいても、下タブ化、 Design System、UXモニタリングシステムの構築など、メルカリはより使いやすいサービスを提供するため、技術の進化に Go Bold に挑戦を続けています。
このトークでは、メルカリのiOS開発10年の歩みを様々な観点から振り返り、どのような課題に向き合い、技術的チャレンジを行ってきたかをご紹介します。
Swift Foundation の全 FormatStyle 解説 - これまでの ○○Formatter から移行できるか?
 treastrain / Tanaka Ryoga
treastrain / Tanaka Ryoga 日付・時刻・時間・数値・測定値・名前などの情報を、ローカライズ済の String との間で変換してくれる Formatter。有名なのは DateFormatter・NumberFormatter でしょうか。
iOSDC Japan 2021 では、当時のすべての Formatter を紹介しました。あれから2年、今年は iOS 15+ で使用できる FormatStyle を使用した formatted メソッドを紹介します。これは Formatter の強力な機能はそのままに、自分でインスタンスを作る必要がなく、より Swift らしく書け、さらに iOS 17 ではパフォーマンスも向上します。
FormatStyle の使い方はまだまだ Web 検索での情報が乏しいです。このトークで FormatStyle の使い方をマスターし、従来の Formatter から移行しましょう。
カンファレンスでネットワークの低レイヤーを学ぶ with Swift
 S_Shimotori
S_Shimotori iOSエンジニアにとってネットワークは縁遠いものです。
実物や設計を見る機会がなく、教科書を読んでもイメージがつかない方が多いのではないでしょうか。
ちょっと待ってください!実物が目の前にあるじゃありませんか。こんな貴重な機会はありません。
本トークではカンファレンスネットワークを題材にネットワークを学びます。死活監視アプリを作りiOSDC Japanネットワークのふるまいを観察しましょう。
話すこと
- L1〜L3の基本
- 1000〜2000人規模のカンファレンスネットワークの勘所
- iOSDC Japan 2023ネットワークの見どころ
- Swiftを活かして死活監視のコマンドラインツールとアプリを作る
対象
- 普段ルータを買ってくるだけの人
- アプセトネデブってなんですかの人
- iOSDC JapanでWi-Fiやニコ生配信を使う予定の人 つまり参加者全員!
ABEMAにおける(あるいは、すべての)モバイルアプリアーキテクチャの考え方
 Akio Yasui
Akio Yasui ABEMAでは、iOSアプリとAndroidアプリのアーキテクチャの統一を図っているだけでなく、コード自体も共通化されている状態を目指して一部実装にKotlin Multiplatformを採用しています。これらの取り組みの中で、両プラットフォームで共通して採用できるアーキテクチャとはどのようなものか、どの実装が共通化できてどこができないのかなど、OSの境界を跨いで多くの議論を行ってきました。
このトークでは、こうした議論を経てABEMAがモバイルアプリのアーキテクチャをどのように捉え、検討し、運用していくことになったのかをご説明します。また、議論によって整理された考え方の中心的な部分を、大規模なアプリから開発が始まったばかりのシンプルなアプリまで多くのアプリに応用できるように体系立ててご紹介します。
アーキテクチャにまつわる多くの人の多くの疑問に答えられるトークを目指します。
ネイティブの責務を限りなく制限したServer-Driven UIのすゝめ
 nade
nade Swift UIの登場によって、私たちはデータの画面反映に関するロジックの管理から解放されました。
これに加え、複数のAPI結果を画面ごとのStateに変換するまでの処理を、サーバーサイドにまるっと移譲することで、
アプリは最適なUXの提供に専念できるだけでなく、ストア審査やリリースから独立した変更が可能になります。
本トークでは、AirbnbやLyftなどの海外企業で導入されているServer-Driven UI アーキテクチャについて、下記について深く掘り下げてお話しします。
- Server-Driven UIは何を解決するものか?
- 先行事例、各社がどういった形で実現しているか?
- タップルでのSwiftUIとBackends for Frontends(BFF)を活用した取り組みと運用
- 運用の中で得られたメリット
少数チームで挑む:SwiftUI, TCA, KMMを用いた新規動画配信アプリ開発Tips
 Tomu Obata
Tomu Obata 現在、iOS1人・Android2人の少数チームで新規動画配信アプリを開発しています。
技術選定やアプリのアーキテクチャ設計に際しての工夫点やハマり所、そしてSwiftUI, TCA, KMMを活用した開発Tipsについてお話します。
これから新規アプリ開発を予定している方々にとって、技術選定やアーキテクチャ設計の参考としていただければ幸いです。
キーワード:
・iOS Deployment Target 16.0+での新規iOSアプリ開発
・swift-composable-architecture (TCA)
・Kotlin Multiplatform Mobile (KMM)
・kotlin-inject
・Apple TV対応も踏まえたSPMでのマルチモジュール化
・多言語対応, Localize
・iOS ⇔ Androidの技術トランスファー
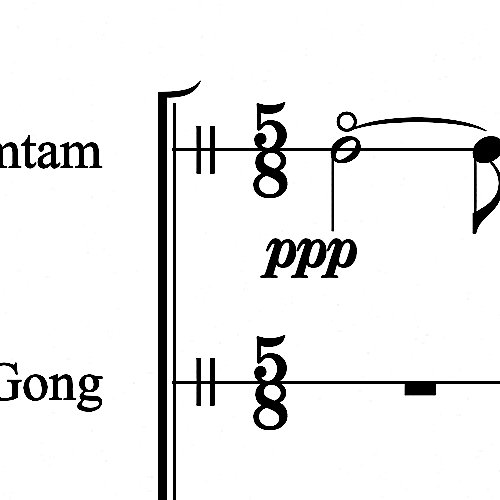
iOSは自動作曲の夢を見るか? 〜オンデバイス音楽生成の可能性
 log5
log5 人間のかわりにコンピューターが作曲する、いわゆる「自動作曲」。
これは今や夢の技術ではなくなり、実際AppStoreにもそのようなアプリがあります。
しかし大抵メインの作曲を担うのはサーバー側で、iOSはただの「出入口」です。
一方で生成系AIに関してはプライバシーや権利問題等の都合から閉じた環境(オンデバイス)でコンテンツを生成する需要が存在します。画像生成は実例も多いですが、「音楽生成」と「iOS」の組となれば話が別で、一般に両者の相性は不透明です。
本トークでは、直近のiOSの自動作曲に対する適性を、各課題と対策の観点で、デモや考察を交えて解説します。
機械学習やモデル、音楽理論について多少触れますが、比較的易しいとされる「メロディ生成処理」を中心に話を展開しますので、予習や専門知識なしでも楽しめるかと思います。
iOSと自動作曲が織りなす可能性を、ぜひ一緒に体験しましょう!
OAuth 2による認可の全て
 Hiroki Kato
Hiroki Kato ネイティブアプリからWeb APIを利用するとき、なんらかの認証・認可の仕組みが必要になることがほとんどです。こんなとき典型的なアイデアは、OAuth 2で認可すること。でもOAuth 2って、10年も前に標準化された規格だし、RFCもたくさんあるし、なんだかとっつきにくいですよね。
ということで本トークでは、OAuth 2がどういうもので、どういう問題を解決し、あるいは解決しないのか、その全てを説明します。特にネイティブアプリにはアプリならではのポイントがあり、正しく実装することでセキュリティリスクを軽減させられます。
トークの内容は、自社のアプリの認証をOAuth 2に移行させるため、認可サーバーとリソースサーバー、自社アプリ向けのSwift SDK、そしてアプリの実装まで手がけた私の経験に基づきます。
CoreHaptics完全入門
 Satsuki Hashiba
Satsuki Hashiba Hapticsとは、iPhoneを操作しているときに「ポコッ」と振動するアレです(「ポポポポ」とか「ブーーーン」とかもあります)。
UXを向上させたりアプリのらしさを演出したりできる強力なフィードバックツールですが、その扱い方は公式ドキュメントを軽く読むだけでは理解できないほど難解です。
このトークを聞いて、あなたのアプリをhaptics付きのより魅力的なものにしましょう。
このトークでは以下のことをお話をします:
- CoreHapticsの使い方
- Hapticsを構成するパラメータの解説
- 動的なhaptics/オーディオ付きのhaptics
- Hapticsのベストプラクティス
このトークを聞くと以下のことができるようになります:
- 複雑なhapticsを実装できる
- Hapticsを導入すべき箇所がわかる
- デザイナーさんとの協業方法がわかる

