一人で趣味フロントエンド開発するのにFlutter on the Webを使うと体験が良かったから紹介するね
 niku
niku 発表者はサーバーサイドの開発に強みを持っていますが、必要に応じてフロントエンドやインフラの開発も行う業務プログラマです。
業務でのフロントエンド開発としては、これまでReact、React Native、Vue.js、Flutter(ネイティブアプリ)などのモダンなライブラリ・フレームワークも利用しています。
発表者は、デザイン、formatterやlinterやビルドなどのフロントエンドツール設定、ネイティブアプリの設定などについて短時間で行えるほど習熟していません。
そういった状況でも一人で行なっている趣味の開発でフロントエンドが必要な場合にFlutter on the Webを用いると大きな時間をかけずに満足いく表現を行えました。
今回はその経験を通じて、似たような境遇の人にFlutter on the Webを選択肢の一つとして紹介します。
Introduction to Nuxt Server Components
Nuxt では個々のコンポーネントをサーバーサイドでレンダリングすることができる Nuxt Server Components を提供しています。
このセッションでは Nuxt Server Components が解決する課題、具体的なユースケース、React Server Components や Astro Islands との違いについてお話しします。
このセッションを通じて Nuxt Server Components の機能と利点を理解し、自身のプロジェクトにどのように適用できるかを知ることができます。
事業におけるフロントエンドのあり方
 こぎそ
こぎそ 最近、ぼくはメガベンチャーのプロダクトデザイナー(兼フロントエンドエンジニア)から、
0->1な事業開発を推進するキャリアへ舵を切りましたが、開発に対しての考え方も変わりつつあります。
画面設計、UIコンポーネントの選定はもちろん、品質への考え方、開発スピード、プロジェクトの進め方など...
それらへの思考は、事業ドメインや、事業成長のフェーズによって大きく変化します。
ただ、どのフェーズでも営利活動において、モノづくりをする理由はただ一つ共通しているはずです。
それは「事業・ビジネスに貢献する」ことです。
本トークでは「事業におけるフロントエンドのあり方と考え方」をお話ししようと思います。
そして誰も表示できなくなった
 Jxck
Jxck 趣味サイトくらい
新しく技術を試したいじゃないか
こんなプロトコルでデプロイしよう
HTML のこの要素を試してみよう
CSS はこんなふうに書いたら楽しいな
JS はあの機能が気になってたんだ
そんな夢のような個人サイトを作った話
202X 年になればみんな見れるかな
見れるといいな
ちょっと先取りしすぎたかな
あなたはこのサイト
表示できますか?
Viteが流行った理由をプラグインから紐解く
 ssssota
ssssota Viteがいま流行っています。
React系ではRemixが、Vue.js系ではNuxtが、Svelte系ではSvelteKitが、、、Viteを利用しフレームワークを構築しています。
この背景には、esbuildを利用した速さや、ESModulesを活用した開発環境など開発体験に基づく理由も大きいでしょう。
ですが、これ以外にも優れたインターフェイスを備えたプラグインシステムが大きな理由の1つになっていると考えています。
本発表では、Viteとその元になったRollupのプラグインシステムおよび、その優れたインターフェイスを確認し、Viteの優位性を確かめます。
ReactとTiptapを使ったエディター開発入門
 kirisawa
kirisawa ブログなどのコンテンツを投稿できるWebサービスを開発する際、コンテンツを編集するためにエディターを開発することがあります。tiptapは、WYSIWYGエディターを開発するためのツールキットです。
このトークでは、Tiptapを使ってエディターの機能を開発する方法と、より高度なAPIであるNode viewsやProseMirror Pluginsを使ってオリジナリティのある機能を開発する方法について話します。
対象者
・ tiptapによるエディター開発の初心者・中級者
Next.jsアプリのリポジトリをモノレポに移行する時にやったこと
 taro
taro 1つのNext.jsアプリケーション用として運用していたリポジトリをモノレポへ移行した話をします。
プロジェクトごとにリポジトリを分けるポリレポに対して、モノレポでは「プロジェクト間でコードの共通化がしやすい」「プロジェクト間の依存関係が見やすい」といったメリットがあります。
しかし目的の異なるコードベースを1箇所にまとめるためメリットの反面、複雑さが増す部分もあり、例えばCI/CDが遅くなる・余分に実行されるなどの問題が発生しました。
このセッションでは、実際にモノレポへ移行した流れと発生した問題、その解決策をお話しします。
お話しする予定の内容
- pnpm workspaceを使ったモノレポの始め方
- dependenciesの管理方法
- モノレポツールの必要性
- GitHub Actions, Dockerfileの最適化
エッジはフロントエンドなのか?バックエンドなのか?について考えてみる
 aiji
aiji エッジコンピューティングが急速に普及する中で、フロントエンドとバックエンドの従来の境界がどのように変化しているのか、そしてエッジをどちらのカテゴリに分類するかは面白いトピックです。
このセッションでは、エッジがフロントエンドとバックエンドのいずれに属するのか、またはそもそもこのような区分けが適切かどうかを探ります。技術的な境界がどのように変化しているかを見つめ直し、エッジが伝統的なカテゴリにどのように収まるのかを検討します。
実装や環境に対して "無知" なテストを書く嬉しさ
 sadnessOjisan
sadnessOjisan 僕はよく、ソフトウェアから独立したテストを用意します。クライアントサイドのテストを書く時はブラウザテストを書き、サーバーサイドのテストを書く時は fetch もしくは cURL でエンドポイントを叩きます。データベースにテストデータを挿入する際もORMなどを使わずにSQLドライバーそのものを使います。つまり、対象となるソフトウェアについて無知な前提でテストを用意します。
このやり方はライブラリのテスト支援機能を使えないので開発速度は落ちますが、テンプレートを作れば十分にカバーできます。そして何よりも、将来別のライブラリや言語に移行するときに、テストケースをそのまま使いまわせるという利点が生まれます。つまりテストが生きた仕様としてソフトウェアから独立してくれます。
このようにソフトウェアから独立したテストケースを作るテクニックやモチベーションについて、このトークでは話します。
非同期処理を活用しながらRust製wasmとJSを連携する方法(wasm-bindgenを使いたくない人向け)
 uhyo
uhyo JavaScriptとwasmを連携させる場合に問題となるのが、非同期処理の扱いです。
特に、現在のwasmは同期的に実行されるものであり、JSと連携させた場合には同じコールスタックを共有します。
そのため、wasmからJSに制御を移し、非同期処理を行ってからwasmに制御を返すといった挙動を実装するためには工夫が必要になります。
このトークでは、Rustでwasmを出力する場合について、非同期処理を行うJS側とwasm側を連携させる方法をいくつか解説します。
特に、wasm-bindgenは使わずにボイラープレートを最小化し、Rust本体の機能と自前の実装で済ませてしまうのが見どころです。
キーワード: 非同期処理、非同期ランタイム、イベントループ、JSPI (JavaScript-Promise Integration)
Cloudflare Workersの「JS RPC」は全てをつなぐか
 Yusuke Wada
Yusuke Wada 4月に行われたCloudflareのDeveloper WeekではデータベースやAIの製品発表に隠れるように「JS RPC」という機能が追加されました。JS RPCでは、Cloudflare上のWorkerからWorkerを呼び出すのがRPCで行うことができるようになる。これはセキュリティと開発者体験を向上させます。外部Web APIを叩く時、一般的にはエンドポイントのURLと認証トークンを書きますが、それをRPCで、それもJavaScriptネイティブで呼び出すことができる。CloudflareではD1やR2などのミドルウェアをBindingsという方法で呼びますが、つまりそれを自分で作れる。例えば、Discord APIを呼び出すBindingが作れるし、もしかして、ユーザーが作ったカスタムBindingsが流通するMarketができるかもしれない!そんな楽しい話をします。
GraphQLとApollo Clientにおける開発スタイルの変遷とこれから
 hayase
hayase GraphQLクライアントとして、Apollo Clientを使用している事例は数多くあると思います。
他の有力な候補としてRelayやurqlが挙げられますが、それらと比較した場合、機能面や開発者体験においてApollo Clientが若干遅れを取っている印象がありました。
しかし、直近のApollo Clientのアップデートや周辺ライブラリの進化により、その差はかなり縮まりました。
このトークでは、その変遷を過去3年間の開発における事例を交えながら紹介し、さらに今後の展望についても話します。
具体的には下記の内容を紹介する予定です。
- Apollo Clientについての簡単な説明
- ライブラリ選定と開発スタイルの変遷の事例
- graphql-anywhere、client-preset、useFragmentなど
- 直近の大幅なアップデートと今後の展望
「React実務未経験者のみ」「専任デザイナー無し」で完遂させた、新規プロダクトフロントエンド開発の振り返り
 Tatsuki
Tatsuki 昨年度、弊社では新規プロダクトの開発プロジェクトがスタートしました。
その際、技術スタックの変更—Vue.jsからReact(Next.js)への変更を決定しました。
しかし、Reactに関する実務経験があるメンバーは社内におらず、専任のデザイナーも不在であるという二重の課題に直面しました。
そのような状況下で約1年間のプロジェクトをどのように進め、完遂させたのかを共有します。
・設計(コンポーネント設計)
・開発フロー(デザインチェック)
を中心に、下記記事[1]をよりパワーアップさせ、プロジェクトで得られた知見を詳細にお話しさせていただきます。
特にスタートアップや新規事業を担当するスモールチームに関わる方にとって、
開発プロセスの改善や技術選定の参考になれば幸いです。
フロントエンドから始めるブロックチェーンアプリケーション開発
 kinzal
kinzal みなさんはブロックチェーンアプリケーションを開発したことがありますか?
おそらく開発したことがない方が大部分だと思います。
ブロックチェーンと言うと投資や投機、ファイナンス領域で使うものでは?
スマートコントラクトとかブロックチェーン特有の概念が多くて難しいのでは?
特にブロックチェーンである必要がないんだけど?
などなど、いろいろ思って手を出さない領域だと思います。とてもわかります。
ただ、それはとても勿体無いです。特にフロントエンド開発においてはデータの保存先の選択肢が1つ増えるので、一度は触って知って欲しい領域です。
そこで、本セッションではSolanaというチェーンを題材に、チェーンの概要、扱うメリット、開発するときの注意点などをもとに、ブロックチェーンアプリケーションの楽しさ、魅力を紹介します。
リアルタイムWebアプリ開発におけるDenoエコシステムの魅力
 lef237
lef237 2023年の12月、『timer.team』というWebアプリをリリースしました。開発にはTypeScriptを採用し、ランタイムとしてDenoを、フロントエンドフレームワークとしてFreshを選択しました。開発記録をまとめた記事[1]には注目が集まり、Zennのトレンドにも掲載されました。
本発表では、Denoのエコシステムを活用した開発の具体例を踏まえて、Freshの選択により大きなメリットを享受したことを示します。また、Deno Deploy上での実際の運用事例、BroadcastChannelからDeno KV watch API [2]へのリプレース結果など、Zennの記事のその後についても発表します。
[1] https://zenn.dev/lef237/articles/8e4eb3112928d6
[2] https://deno.com/blog/kv-watch
エッジで広がるリソースリクエストの夢
 oliver
oliver 昨今のエッジ進化は、フロントエンドを学ぶ上で避けて通れない存在となってきています。
これまでは単純にCDNに画像を配置していた時代から、エッジを挟むことで画像に対するリクエストにも様々処理(夢)を挟むことも可能となりました。
このトークでは、そんなリソースに対するリクエスト処理で、レスポンス速度はCDN並みに早く、そこに色々な夢(処理)を詰め込むケースをいくつか紹介します。
以下にいくつかサンプルのケースを掲載しておきます。
・画像変換をエッジで行う
・リソースに対するリクエスト数をエッジで計測する
・エッジでHTML,CSS,Javascriptの処理を書き換えてレスポンスする
・署名URL(Cookie)でリソースをエッジで守る
・etc...
参考
https://zenn.dev/oliver/articles/cloudflare-meetup-2023-10-06
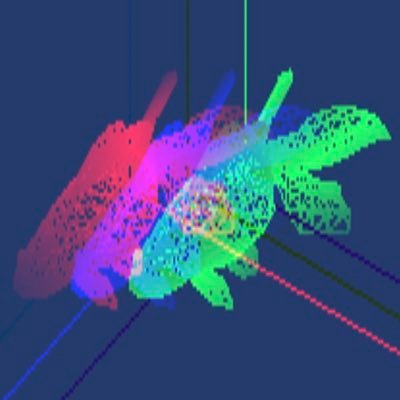
【React x Three.js】 Reactで3DCGモデルを動かす
 Tada Takehiro
Tada Takehiro 近年、Webフロントエンド上で3DCGモデルを動作させる技術の注目度が上がってきてます。
本セッションではThree.jsのWebGL技術を用いてReact上で3DCGモデルを動作させることについて話します。
▼ こんな人が対象者
- Webブラウザで3DCGモデルを動作させたい人
- Three.jsを利用したことがあるが、Reactとの組み合わせで悩んでる人
- Unityの実装経験はあるが、Three.jsは未経験の人
▼ 内容
- React関数コンポーネントの中で動作させるThree.jsについて
- 3DCGモデル・画像・動画・アニメーションの描画方法について
- Three.jsの周辺機能を提供するカスタムフックの作成について
- 「Webフロントエンド x 3DCG」のこれからについて
小さく初めて効果を最大化するフロントエンドの自動テスト導入
 Shilaca
Shilaca 昨今フロントエンドにおける自動テスト手法が注目を浴びています。
その中でテストが存在しない既存のプロジェクトはテストとどう向き合うべきでしょうか。
本発表ではテストが書かれていない既存フロントエンドプロジェクトが抱えていた課題と、それに対して「どのように」「どんな」自動テストを導入したかを話したいと思います。
主な内容
- プロジェクトが抱える課題
- 人的リソース
- ライブラリバージョンアップなどリスク
- リリース作業のコスト
- Next.js (Page Router) で書かれたコードに自動テストを導入する
- 静的解析
- Jest, React testing library を用いた Component のテスト
- Playwright による Storybook を再利用した Visual Regression Test
SwiftWasm入門 - WebフロントエンドでSwiftを使う未来を展望する!
 えび🦐
えび🦐 Swiftといえば、iOSやmacOSアプリを開発する言語だと思い込んでいませんか?
実はLinuxやWindowsでもサポートされている、汎用プログラミング言語です。
意外と知られていない事実ですが、Swiftは、「さまざまな用途で使える最高の言語を作る」という、とても野心的な目標を持って開発されています。
さて、SwiftWasmというプロジェクトがあります。
これは、WebAssemblyでSwiftを使えるようにするというプロジェクトです。
つまり、ブラウザ上でSwiftを走らせることができます!!
本トークでは、サーバーサイドSwiftとSwiftWasmを使って、SwiftメインでWebアプリケーションを作った汗と涙に溢れる体験を共有し、Swiftを中心としたWebアプリケーション開発の可能性を探ります。
Astroインテグレーションで広げる 個人ブログ開発の世界
 ikuma-t
ikuma-t フロントエンドエンジニアの方は、技術の素振りも兼ねて個人ブログや個人サイトを実装している方も多いと思います。
多くのテンプレートが充実したことによって、思い立った数時間後にはMarkdown製ブログが立ち上がるような時代になりました。便利である一方、一定の品質のものが簡単に出来上がってしまうため、技術の習得という視点では物足りないところです。
新たな知識の習得のためには新しい機能を実装していく必要があります。その際のモチベーションとして、機能をAstroインテグレーションとして実装してみるのはいかがでしょうか。
Astroインテグレーションは、その名の通りAstroに簡単に追加できるプラグイン機構で、通常のnpmに加えて独自のライフサイクルフックを用いることができるのが特徴です。
この発表では記事投稿ヒートマップの実装を例に、Astroインテグレーションの構成と実装方法を紹介します。

